구글 SEO 공략 및 네이버 검색엔지 최적화 방법
다음 티스토리 블로그 이미지에 alt 속성 넣기
구글에서의 유입량을 늘리려면 구글의 SEO 지수를 높여야 한다는 이야기는 많이 들어보셨을 것입니다.
1. 백링크를 걸어라
2. 이미지에 alt 속성을 넣어라
등등....
오늘 저는 다음 티스토리의 새로운 에디터로 작성하시는
분들을 위해서 이미지에 alt 속성을 넣는 방법을 알려드리려고 해요.
저도 아직 테스트 중이긴 한데
아직은 백링크를 걸어서인지 이미지에 alt 속성을 넣어서 인지는 모르겠지만
구글이나 다른 채널을 통해서 유입이 서서히 늘어나고 있는 상황이라서
이번 기회에 이미지 alt 속성을 넣은 법을 포스팅하려고 합니다.
웹사이트에서는 모든 이미지는 HTML의 <img /> 태그를 사용해서 나타내게 되는데
여기에는 alt=" 이미지 설명"이라는 태그가 들어가 있습니다.
그럼 여기서 alt=" 이미지 설명"이라는 속성이 들어가 있는
태그가 무엇인가를 아는 것이 먼저일 텐데요.
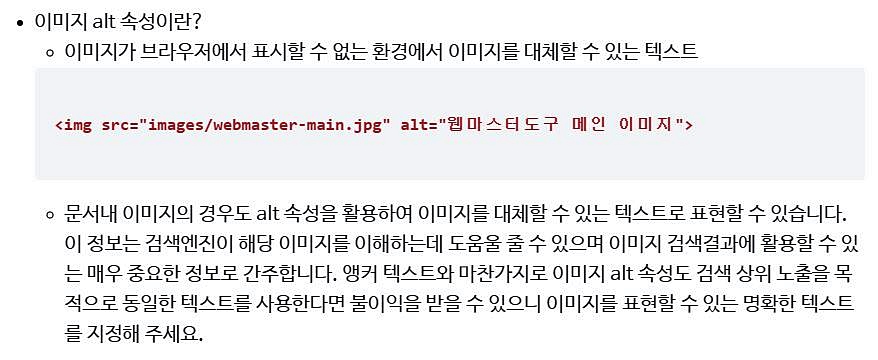
아래 이미지는 네이버 웹마스터 도구에서 정의하는
이미지 alt 속성에 관한 이야기입니다.

이미지 alt 속성이 무엇인가 하면
이미지를 대체할 수 있는 텍스트를 이미지 HTML에 삽입을 해 놓으면
이미지를 정상적으로 보여줄 수 없는 상황에서
그 이미지 자리에 택스트로 대신
그 이미지를 설명할 수 있게 만들어 놓는 것이라고 할 수 있습니다.
구글 SEO뿐만 아니라 블로그의 최적화를 위해서
작업해야 하는 필수 작업이라고 할 수 있습니다.

먼저 구 에디터의 경우에는
대체 텍스트로 작업을 미리 해 놓으면
이미지에 alt 속성이 같이 첨부가되는 것으로 알고 있습니다.
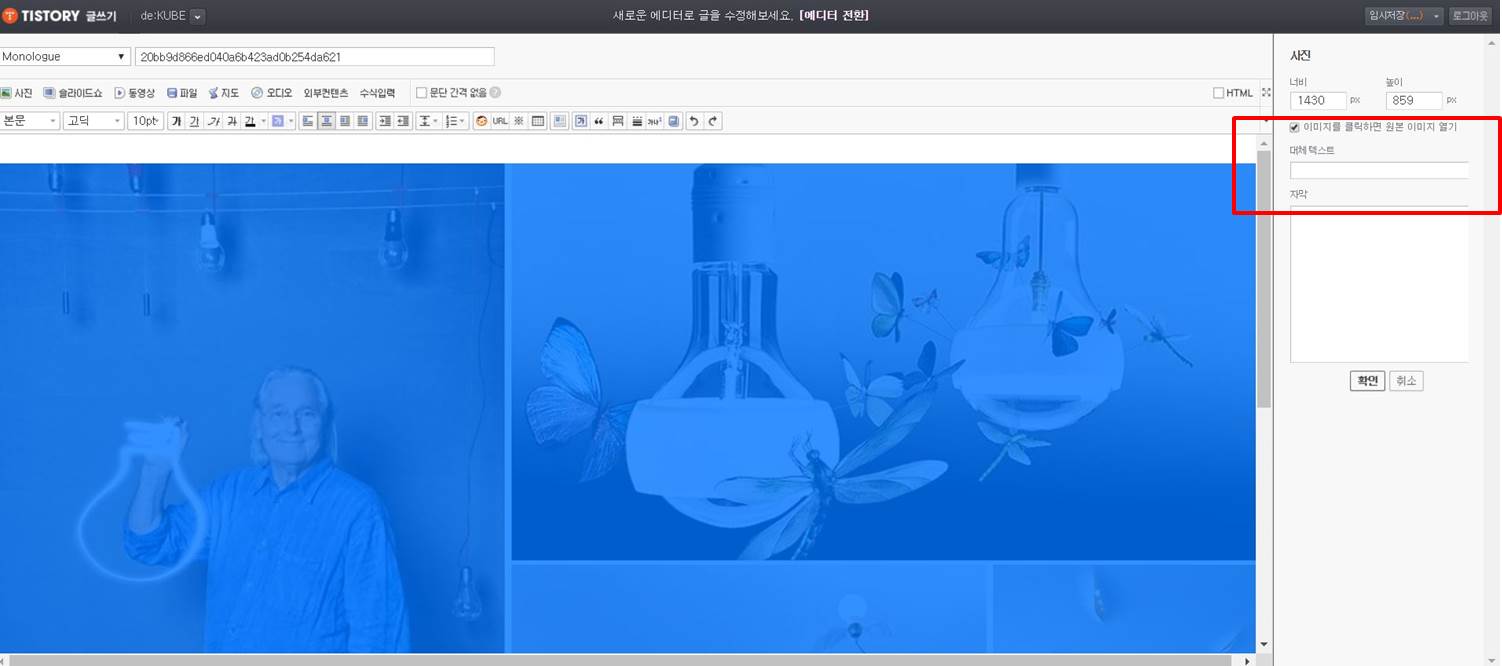
글쓰기에 첨부된 이미지를 클릭하면
오른쪽에 대체 텍스트 창이 열리는데요.
위의 이미지에서 보시는 바와 같이 대체 텍스트 입력란에 이미지 설명 텍스트를 기입하시면 끝~~~~
간단하죠...
그러나 모든 이미지마다 하나씩 클릭하셔서
대체 텍스트를 기입해야 한다는 번거로움은 남아있습니다~~~
그리고 위에서 보신것과 같이
태그에 같은 이름을 반복해서 사용하면 어뷰징으로 간주한다네요~~~~
이것도 키워드 반복으로 보는것 같아요...
이미지와 맞는 설명을 알맞게 넣어야 한다는 것~~~~
명심하세요~~~~

다음은 새로운 티스토리 에디터에서 그림을 삽입할 때인데요.
그런데 문제는 새로운 에디터에서는
HTML의 <img /> 태그로 이미지를 넣고 있지 않습니다.
당연히 alt 속성(alt="이미지 설명")을 넣는 곳이
기존의 방식대로 마련이 되어있지 않습니다.
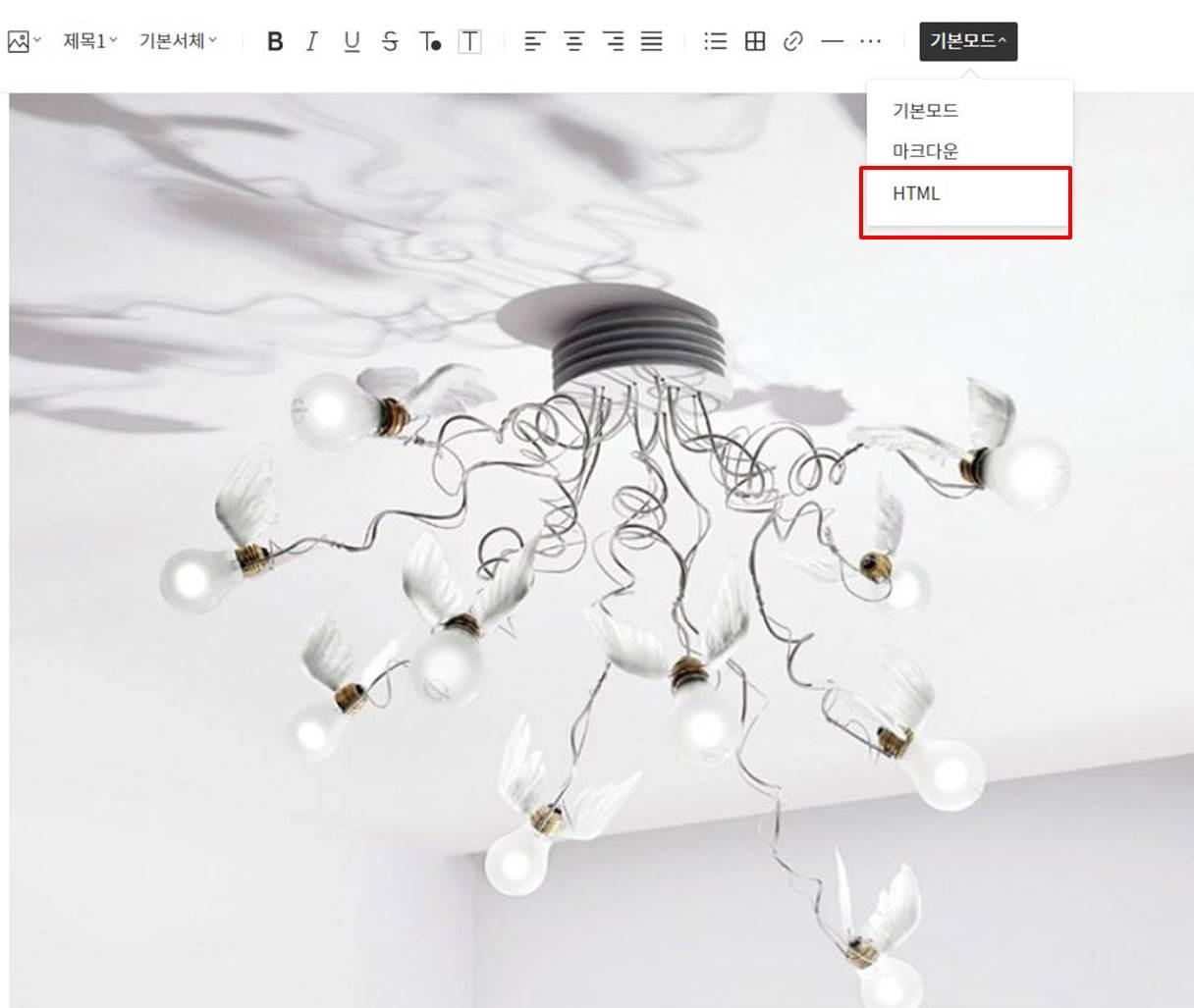
위에 기본 모드를 클릭하면
글에 대한 HTML을 수정할 수 있는 탭이 열리는데요.

여기서 HYML을 클릭하면
위의 블랙 배경의 HTML창이 오픈이 됩니다.
구글링을 해본 결과
신규 에디터에서는 이미지 설명을 넣어주는 부분만 존재하기 때문에
저희는 이 이미지 설명해주는 부분에
alt 속성(alt="이미지 설명")을 넣어 주어야 한다고 하더라고요.
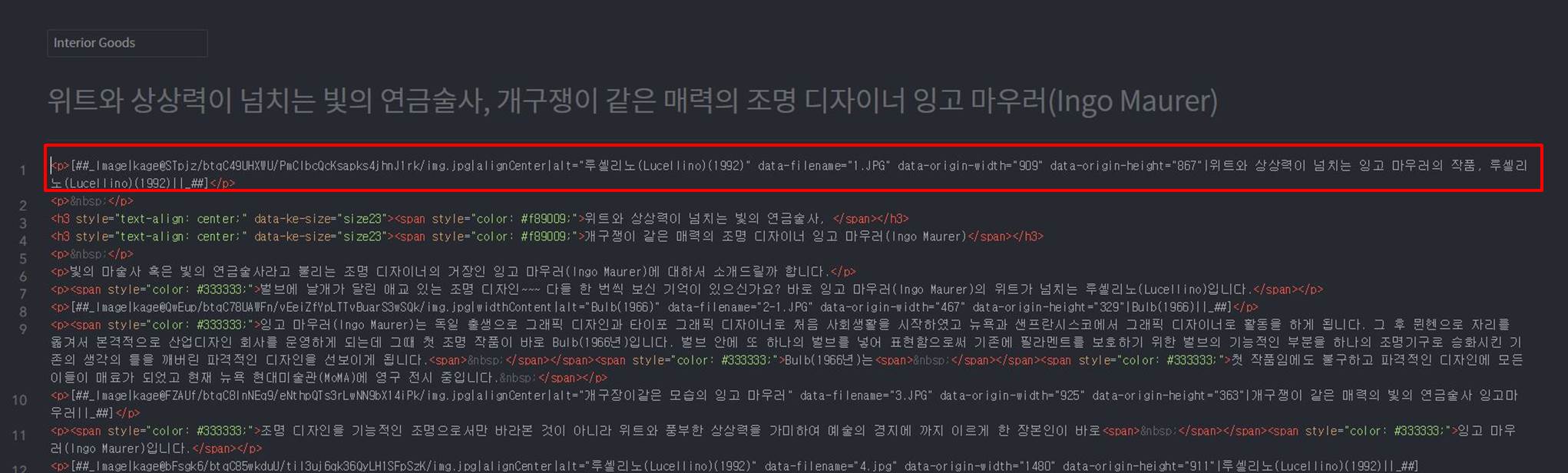
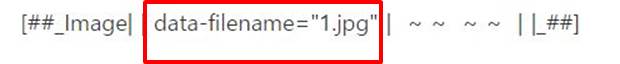
빨간색으로 표시된 부분이 이미지에 대한 설명 부분인데요

태그를 살펴보다 보면
가운데쯤에 data-filename=" 파일명. jpg"라는 태그가 보이는데
data-filename=" 파일명. jpg"는 이미지를 정리할때 폴더상에서 부여한 파일명입니다.

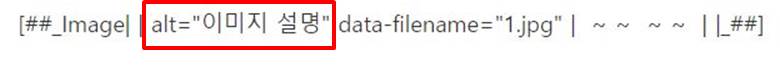
data-filename=" 파일명. jpg" 앞쪽에
이미지와 같이 alt 속성(alt="이미지 설명")을 붙여 넣어 주면 됩니다.
그리 어려운 부분은 아니니까
설명대로 한번 정도만 해보면
쉽게 반복적으로 하실 수 있을 겁니다.
문제는 이미지가 많을 경우에는
일일이 다 찾아서 넣어주어야 한다는
번거로움이 있더라고요.
저도 이것을 간단하게 할 수 있는
방법을 찾고 있는 중입니다.
아시는 분은 댓글 부탁드릴게요~~~~
블로그 관리 팁과 관련된 글들.....
2020/03/09 - [Blog Tip] - 오랜 기다림.....드디어 애드 고시 합격했네요 (애드 센스 승인 거절 후 다시 승인 받기)
오랜 기다림.....드디어 애드 고시 합격했네요 (애드 센스 승인 거절 후 다시 승인 받기)
오랜 기다림.....드디어 애드 고시 합격했네요 (애드 센스 승인 거절 후 다시 승인 받기) 한동안 일이 바쁘기도 하고 애드 고시 신청하고 3주 만에 승인 거절은 받은지라..... 또 한 3주는 기다려야겠거니 하고 거..
de-kube.tistory.com
2020/03/13 - [Blog Tip] - 티스토리 스킨 변경하신 분들 참고하세요/ 티스토리 스킨 변경 후 구글 검색 누락 문제 해결 방법.............
티스토리 스킨 변경하신 분들 참고하세요/ 티스토리 스킨 변경 후 구글 검색 누락 문제 해결 방법.............
티스토리 스킨 변경하신 분들 참고하세요/ 티스토리 스킨 변경 후 구글 검색 누락 문제 해결 방법............. 어제 오랜만에 시간이 나서 구글에서 제 티스토리 블로그 포스팅을 검색한 결과 초반에 작성한 2~3..
de-kube.tistory.com
2020/03/21 - [Blog Tip] - [티스토리 블로그 꾸미기] 쿠팡 파트너스 상품 배너 모바일에서 제대로 보이는지 꼭 확인해 보세요
[티스토리 블로그 꾸미기] 쿠팡 파트너스 상품 배너 모바일에서 제대로 보이는지 꼭 확인해 보세요
[티스토리 블로그 꾸미기] 쿠팡 파트너스 상품 배너 모바일에서 제대로 보이는지 꼭 확인해 보세요 안녕하세요~~~ 하루하루 티스토리 블로그 관리하면서 예기치 못한 문제점들을 자꾸 발견하게 되는데요... 포스팅..
de-kube.tistory.com
'Blog Tip' 카테고리의 다른 글
| 애드센스 GDPR 설정, 개인정보처리방침 URL 이란? (0) | 2023.12.02 |
|---|---|
| 빙 Bing 웹 마스터 도구를 이용한 내 블로그의 검색 엔진 SEO 최적화 분석 (19) | 2020.04.04 |
| [티스토리 블로그 꾸미기] 쿠팡 파트너스 상품 배너 모바일에서 제대로 보이는지 꼭 확인해 보세요 (34) | 2020.03.21 |
| 다음 티스토리 스킨 변경하신 분들 참고하세요/ 티스토리 스킨 변경 후 구글 검색 누락 문제 해결 방법............. (14) | 2020.03.13 |
| 오랜 기다림.....드디어 애드 고시 합격했네요 (구글 애드센스 승인 거절 후 다시 승인 받기) (11) | 2020.03.09 |



댓글